Photoshop简单制作xhtml css网页页面
2022-12-26 14:12:37
来源/作者: /
己有:15人学习过
Photoshop简单制作xhtml css网页页面xhtml css网站重构web标准等等之类的文章太多了,我就不重复了,发个最简单的制作 xhtml css页面的方法,方法虽然很简单,但真不一定有几个人知道.... 起码google搜索没搜索到。
开始吧:
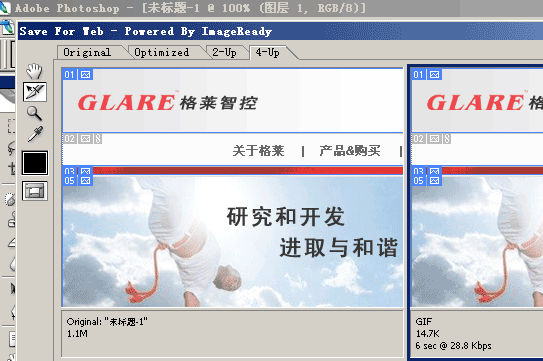
1、打开photoshop cs2 ,打开设计出的网站首页。用切片工具 切好。
图:
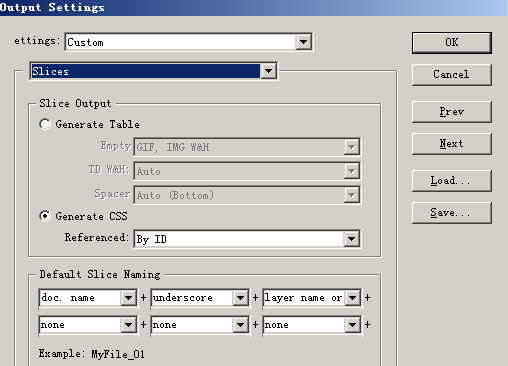
图:
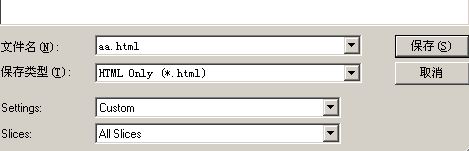
图:
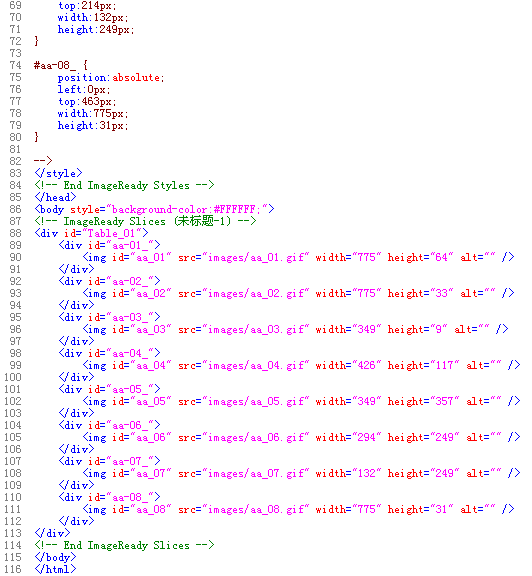
代码 ,是不是xhtml css的
图:
还是建议大家用dreamweaver 8 editplus 制作
开始吧:
1、打开photoshop cs2 ,打开设计出的网站首页。用切片
图:


图:

图:

图:

还是建议大家用dreamweaver 8 editplus 制作
搜索更多相关主题的帖子:xhtml css Photoshop 网页 photoshop
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima上一篇:PS教程:简单设计制作水晶图标
下一篇:ps木箱子图标




























